Hi,
I'm trying to perform a very simple formatting function in Nintex forms, and I can't for the life of me figure it out:
Line spacing.
Specifically, how do I take away that aggravating space that automatically appears before every line in a label?
I found this "solved" issue:
https://community.nintex.com/t5/Nintex-for-SharePoint-Forum/Line-Height-on-Label/td-p/13498
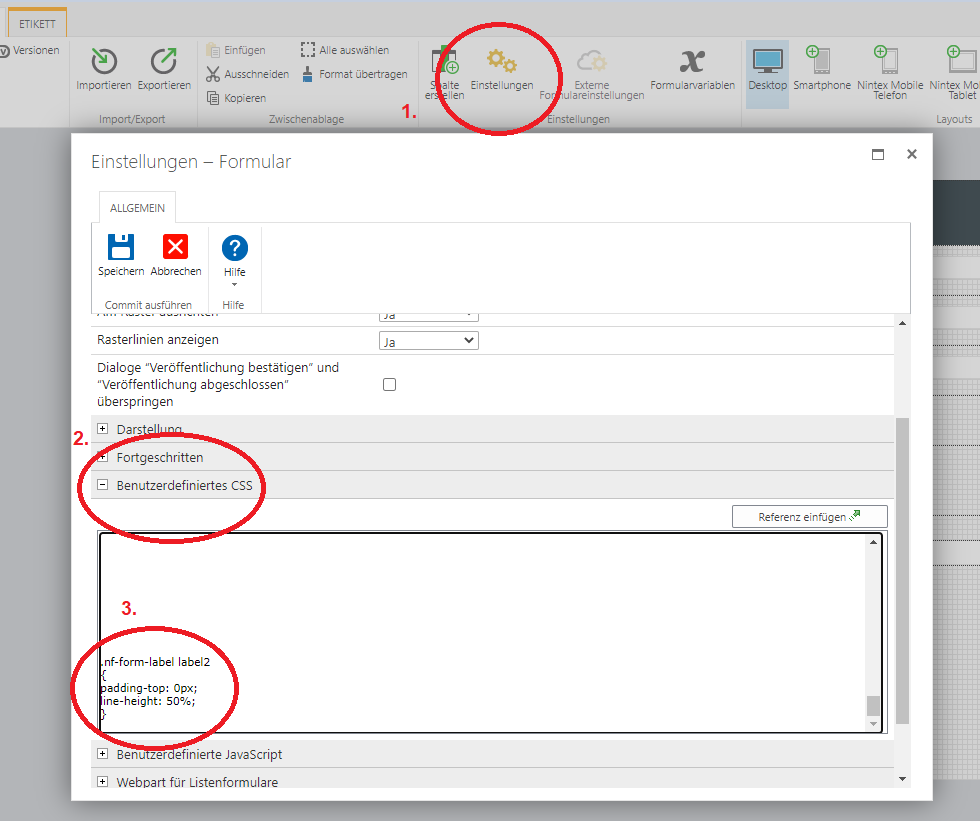
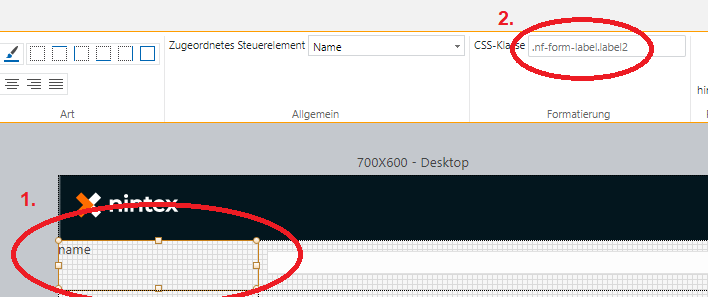
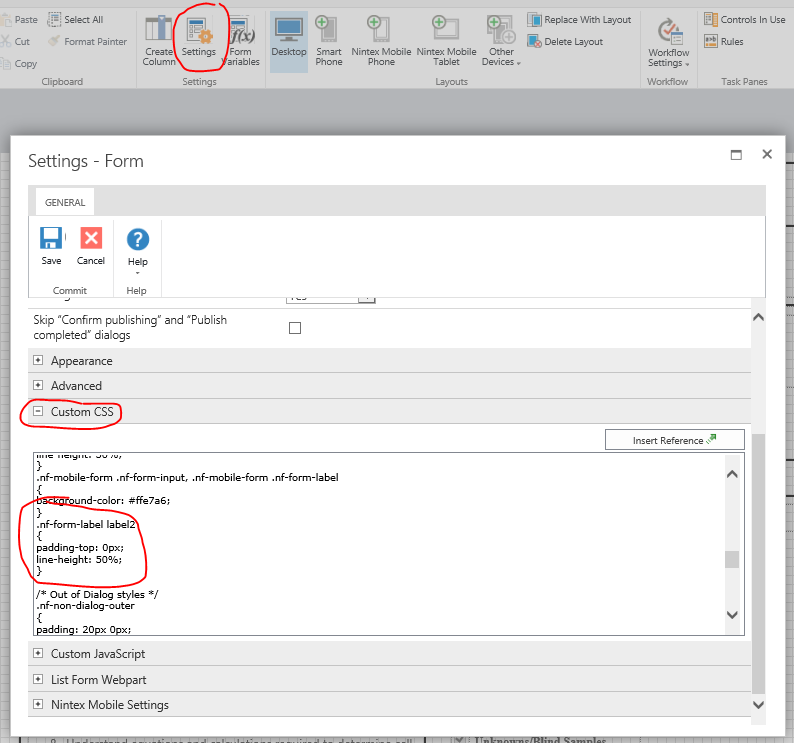
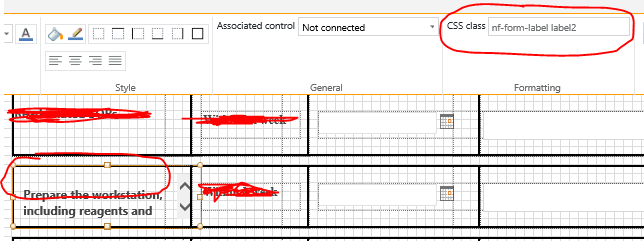
But there are no instructions on how to actually use CSS in Nintex forms (Nintex help article only says that CSS can be used, and lists the properties available, not how to actually use CSS in Nintex). I found the CSS class field mentioned in this article, but can't find the CSS rules section. All I can find is a "Custom CSS" field in the form settings, but adding the suggested code there does nothing.
Please help. Even just a link to a resource on using CSS in Nintex would be great.
Thanks,
Matt