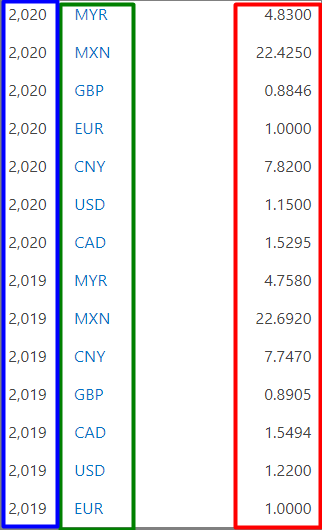
Hello, I have a SharePoint list with three columns which looks like this (see pitcure below).
In my form, I want to retrieve the rate depending on the year. This means that if the user enters the year 2020, I want to retrive the rate from this year. Same thing for the other years.

In blue, the column "Rate Year"
In green, the column "Rate code"
In red, the column "Rate Label"
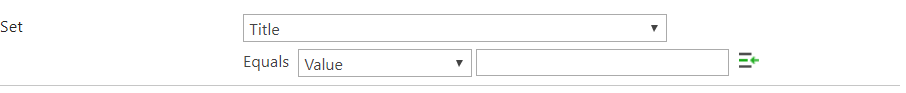
What I have tried: I declared a calculated value in my form where I retrieve a rate depending on the lists rate code. Here is the formula: lookup("RateList", "Rate code", Currency Code, "Rate Label").
The "Rate Label" I get is random, because I don't specify the year.
Is it possible to retrieve data from a SharePoint list where I can filter on two parameters? If not, does an alternative exist in JavaScript? Thanks