Question
When creating a Hide Rule in the New Responsive form designer the control does not unhide after the rule has been triggered and the trigger then reversed.
Answer
The rules engine in the New Responsive form designer has been updated to allow for greater functionality.
The previous rules engine in Classic and Responsive forms would use a rule similar to:
In New Responsive forms the rule will trigger to hide a control but it needs to also be told how to unhide it again.
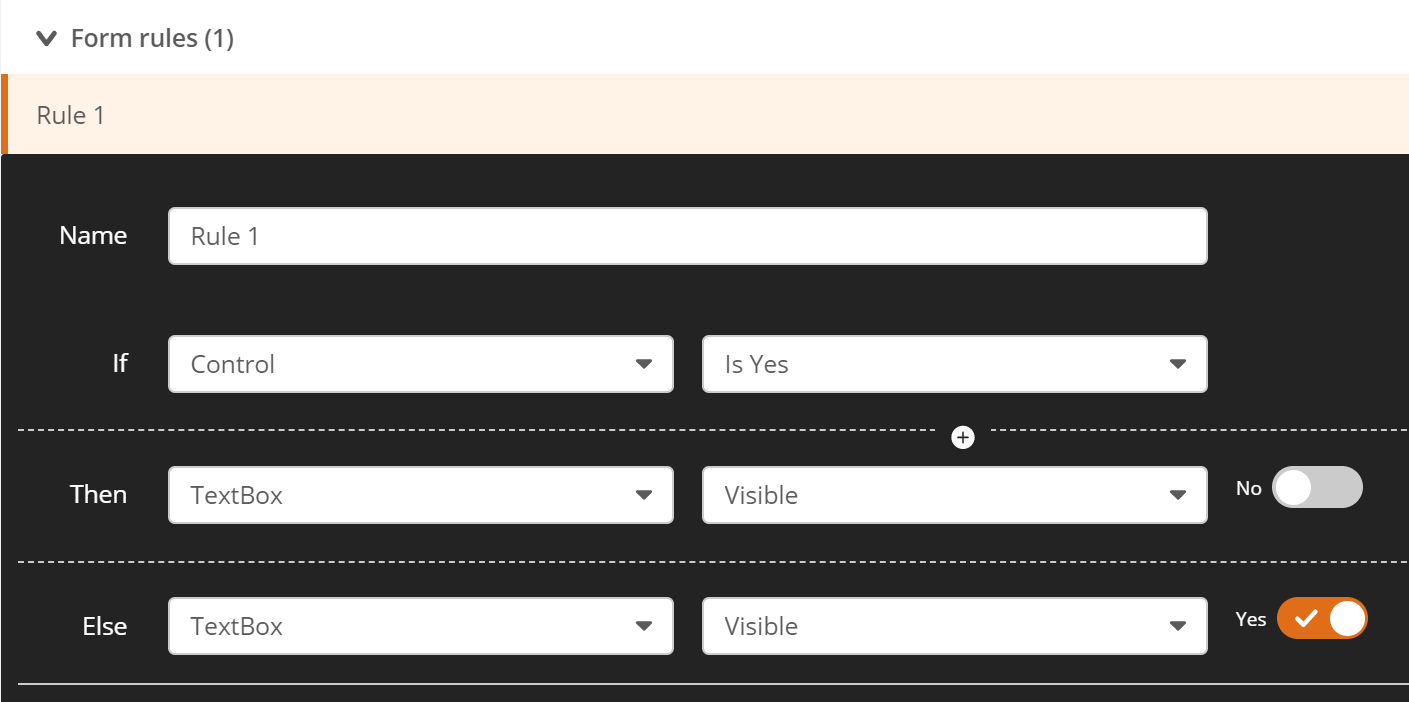
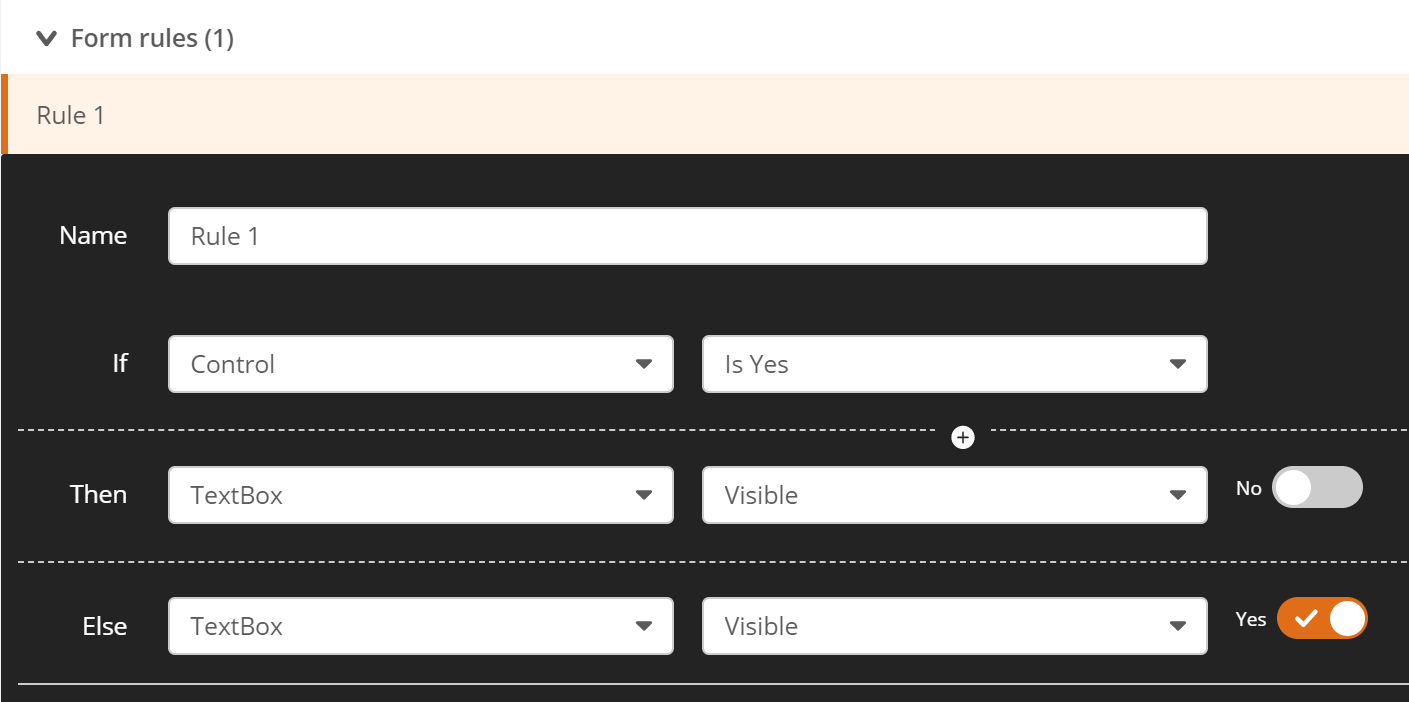
In the below Image we are saying:
If the Yes/No control is checked as "Yes"
Then the Text Box is Visible "No"
Else the Text Box is Visible "Yes"
Without the Else statement and the Yes/No toggle set to "Yes" (the reverse of the line above)
the control will hide when the box is ticked but it will not unhide when the box is unticked again.

The previous rules engine in Classic and Responsive forms would use a rule similar to:
equals(Control, true)When the rule was true a control could be made to hide/disable etc and when the rule was not true the control would do the reverse and unhide etc.
In New Responsive forms the rule will trigger to hide a control but it needs to also be told how to unhide it again.
In the below Image we are saying:
If the Yes/No control is checked as "Yes"
Then the Text Box is Visible "No"
Else the Text Box is Visible "Yes"
Without the Else statement and the Yes/No toggle set to "Yes" (the reverse of the line above)
the control will hide when the box is ticked but it will not unhide when the box is unticked again.

Additional Information
At first this appears to be a step backward from the previous rules engine but in fact this gives users more options for decision making and logic in the form.
The rules engine behaves more like most programming languages now when it comes to an If statement.
The rules engine behaves more like most programming languages now when it comes to an If statement.


