I have a dropdown list with 3 options Red, Amber & Green. When the user selects one of the options then I want the background color of the dropdown list to change to the relevant color. This was easy in InfoPath but as we are migrating to Nintex would appreciate any advice on how to achieve this.
Use the browser developer pane to investigate the dropdown control and which CSS classes are linked with it. This you'll need in Custom JavaScript to change the background colour when the control's selected value changes. Hopefully this rudimentary info gets you going.
 +3
+3
Hi @sp215
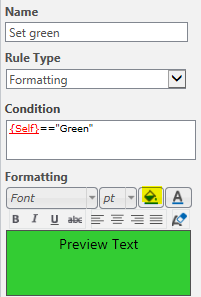
Another codeless way to achieve the same is to use formatting rules. Only for each color you need to create a separate rule:

 +1
+1
Many thanks - the rule works but it fills the border with the correct color rather than the background of the dropdown.
Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


