Branch logic is great. A fantastic compliment would be a loop action. It would get linked with a model and start with row zero. Following the “Start loop” action, It would perform the action sequence on row zero of the model, then when it hits the “end loop” action, anything between Start Loop and End Loop in the action sequence would run on row 1… then row 2… then row 3… etc… row n… It would be like a mass action on steroids. You could use it in any button or model action… it could be nested in a larger sequence of actions. Combined with branch logic you could do really advanced stuff like "adopt rows into a twin model for all rows in the model that have the type “pending”, Then update the owner of those records to the running user, save the twin model, query the original model and display the twin model in a table in a popup in edit mode. Optionally, end loop could be assigned a merge variable (whole number) instead of being linked to a model. The user could then choose to have the loop run 6 times if they want to create six duplicate records as part of a product ordering system.
+1 - I find we do a lot of loops in JavaScript. This would be great!
I recently upgraded to Millau and was able to create a declarative loop by using reusable action sequences and branches.
The problem that I had to solve for was figuring out how to split multi-day calendar events in to n number of single day events based on the total span of days.
I used two reusable action sequences:
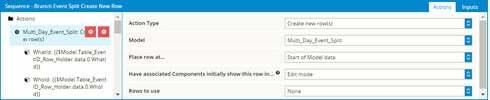
1) Creates a new row and specifies the field values (derived from a model that held the main event record’s values) AND
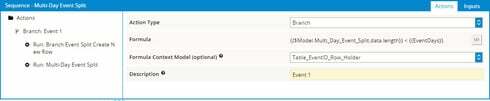
2) A branch action( logic: {{$Model.Multi_Day_Event_Split.data.length}} < {{EventDays}}) that ran reusable action 1 and then re-ran itself to loop.
As long as the branch remained true, the reusable action would continue looping.
*EventDays was a UI Formula field that calculated an events duration in days.
**Multi Day Event Split Model was a model w/ 0 records in it that would add one new record each successful iteration.
Reusable Action 1
Reusable Action 2
Josef,
Very clever! One to put in the tool box.
Thanks for sharing!
Bill
Super clever use of action sequences, Josef!
I was half anticipating that start and end loop actions would be in the very next release after Skuid accomplished action sequences in Millau, but you’ve made it work even without those specific actions. Well done!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

